워드프레스에서 가장 많이 쓰이는 제너레이트프레스(generatepress) 테마 중에서 글꼴 폰트 바꾸는 방법에 대해 적어보려고 해요.

목차
워드프레스 제너레이트프레스(generatepress) 글자 폰트 설정하기
웹사이트의 디자인과 사용자의 경험을 향상시키는데 있어 글자 폰트는 매우 중요하죠.
또한 웹사이트의 전반적인 느낌과 가독성을 크게 좌우하기도 합니다.
이 포스팅을 보시는 분들은 워드프레스를 즐겨 하시는 분들이라 생각하고 워드프레스 관리자 로그인 하는 부분은 생략하고 적겠습니다.

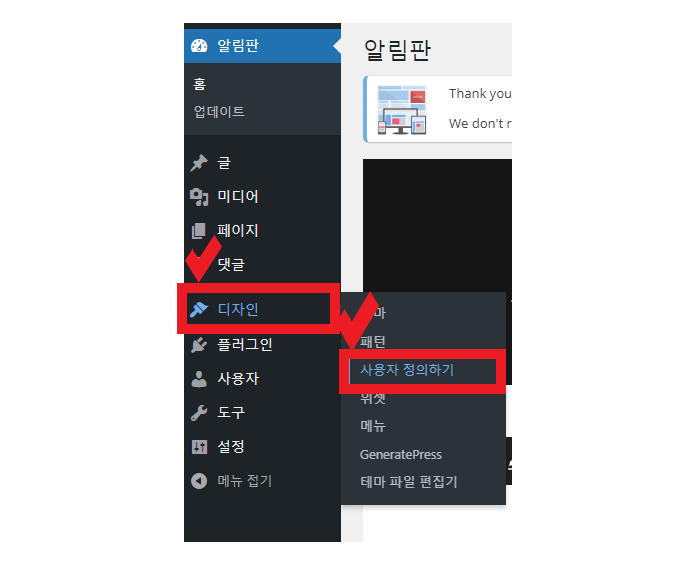
먼저 워드프레스 관리자 대시보드에서 디자인-->> 사용자 정의하기로 들어갑니다.
글자폰트 미리 골라두기
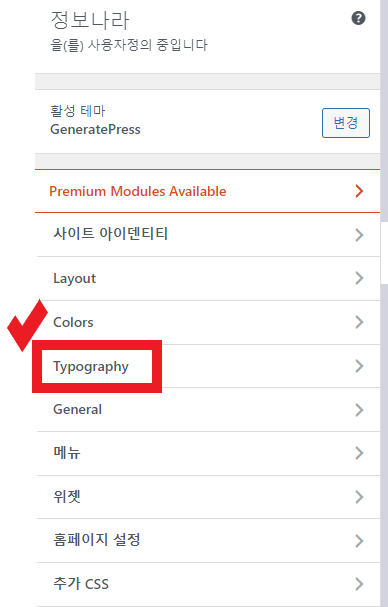
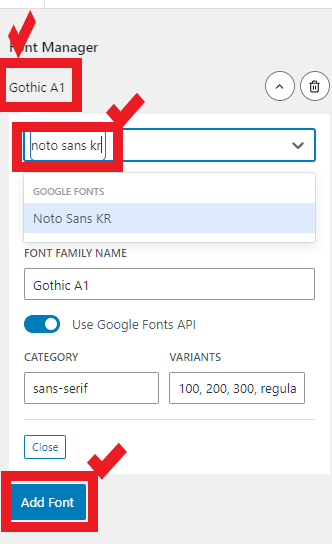
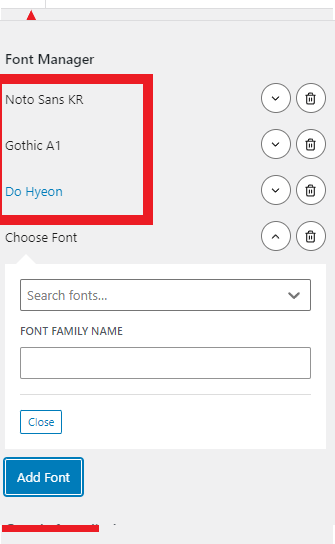
사용자정의에[서 Typography-->> Add font를 누르면 글자폰트들을 볼 수 있습니다. 그중에 Gothin A1를 선택, (다른 폰트들도 적용해 보시고 맘에 드는 걸로 골라보세요), 그리고 Noto sans KR, Do Hyeon, 이렇게 세 가지를 미리 선택해 놓습니다.
아래 close 꼭 눌러 주셔야 합니다.
 |
 |
 |
 |
글자 폰트 적용하기

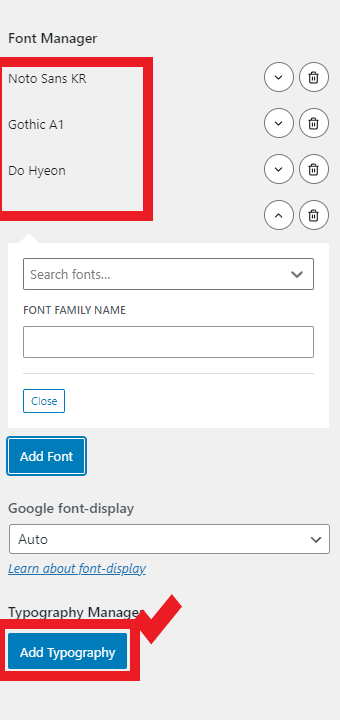
위에 세개의 폰트가 골라져 있는 걸 확인할 수 있습니다.
이 세개의 폰트만으로 세부설정을 할까 하는데요
세부설정을 위해 Add Typography를 체크합니다.
 |
 |
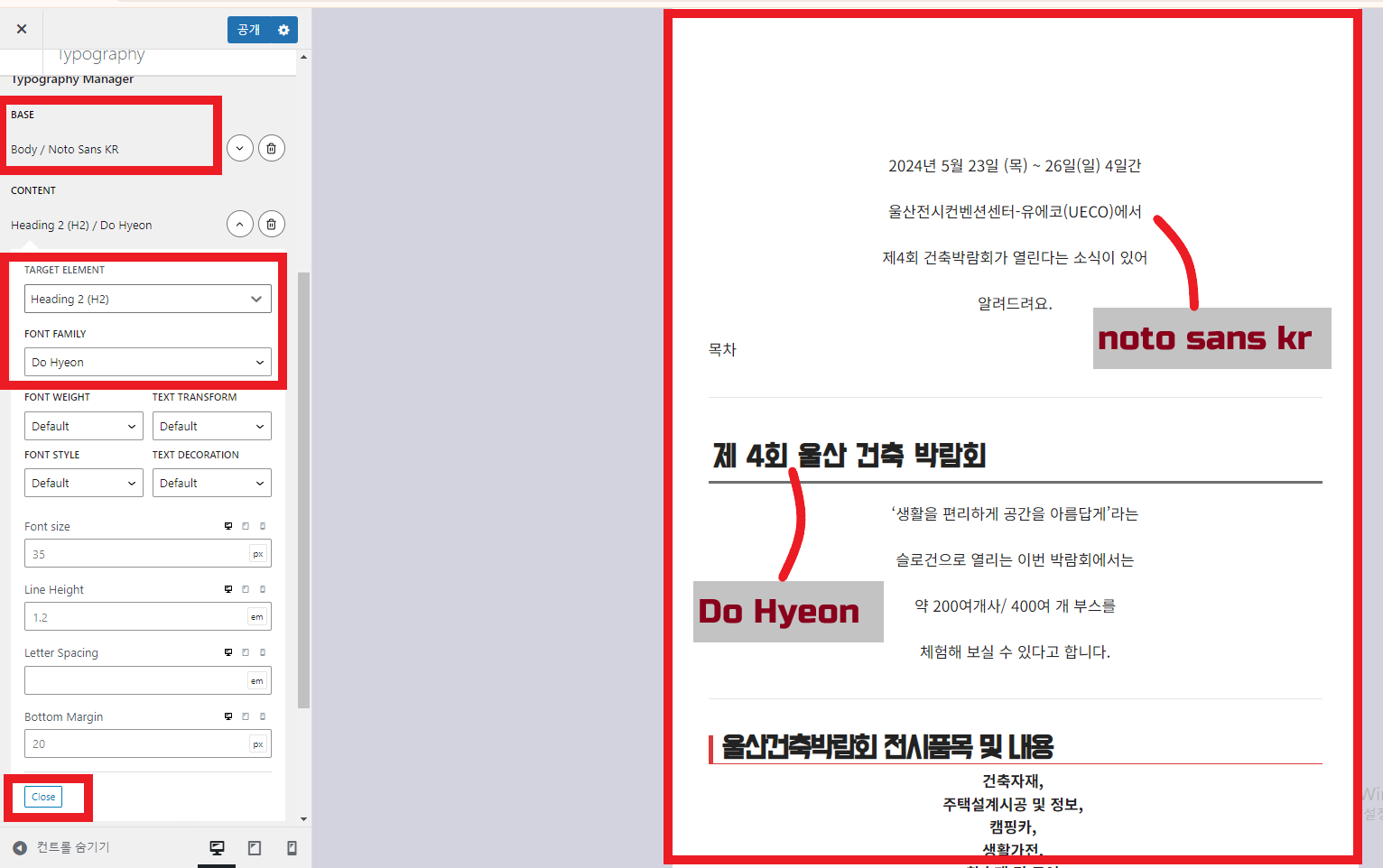
첫 번째 사진은 바디부분을 Do Hyeon체로 변경해봤습니다.바디는 본문 글 전체라고 보시면 되구요 첫번째 사진처럼 글꼴이 변해진 모습이 보이시죠?
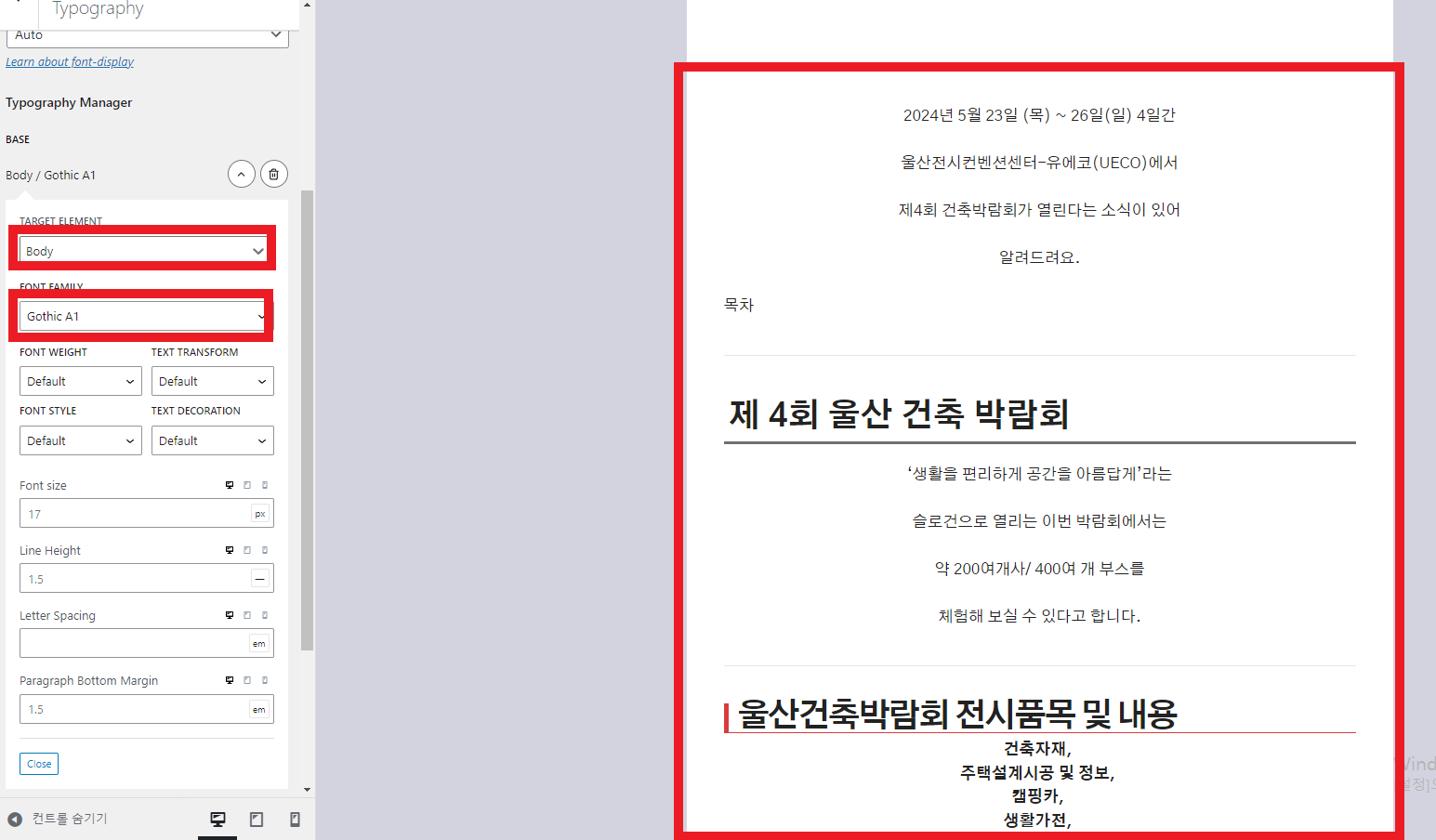
두 번째 사진은 바디 부분을 Gothin A1로 변경해봤습니다. 이렇게 글꼴마다 적용해보시면서 맘에 드시는 글꼴을 선택하시면 되는데요. 아래 숫자들은 각 위치의 글마다 크기도 변경 가능하니 적용해보시면서 조절해하시면 됩니다.

전 가독성을 높이기 위해 바디부분 Noto sans KR , 으로 변경하고 제목 H2 만 글꼴 (Do Hyeon )을 변경해 봤어요
마지막 맨 위 공개 적용은 꼭 체크하셔야 합니다.
마무리 및 주의 사항
워드프레스의 generatepress 제너레이트프레스는 무료버전이면서도 실속 있고 속도 로딩도 빨라 워드프레스 하시는 분들 중 많이 애용하시는 테마 중에 하나랍니다. 하지만 일부 폰트는 속도에 영향을 줄 수 있기 때문에 최적화된 웹 폰트를 선택하는 것이 중요합니다. 그래서 모든 사용자가 폰트를 정상적으로 볼 수 있도록 크로스 브라우저 호환성을 확인하는 것이 좋아요. 폰트 변경 후에는 다양한 기기와 브라우저에서 웹사이트가 어떻게 보이는지 꼭 확인하세요.
'IT 정보' 카테고리의 다른 글
| 워드프레스 네이버서치어드바이저등록하기(메타오류해결법포함) (0) | 2024.05.29 |
|---|---|
| 표 그대로 가져오기(Html5-Editor)워프,티스적용 (0) | 2024.05.27 |
| 그림판3D 익숙해지기(숫자넣기,이미지용량줄이기,배경사진없애기) (0) | 2024.05.23 |
| 애플워치로 약 알람 설정하기 (0) | 2024.04.27 |



