반응형
글을 쓰다 보면 표를 그대로 가져오고 싶을 때가 있죠? 일일이 타이핑해서 다시 작성하는 수고로움을 덜할 수 있는 방법이 있어 소개드리고자 합니다.

목차
표 그대로 가져오기
글을 쓰다보면 표 때문에 시간을 많이 잡아먹는 경우가 많으시죠? Html5-Editor라는 사이트의 도움을 받아 표 깨짐이 없이 그대로 가져오는 팁이 있어 소개하고자 해요
Html5-Editor 링크열기
- 먼저 아래 링크을 열어둡니다

- 열면 위 화면이 나옵니다.
- 복사할 표를 아래 그림처럼 복사합니다.

워드프레스에 표 복사하기
반응형
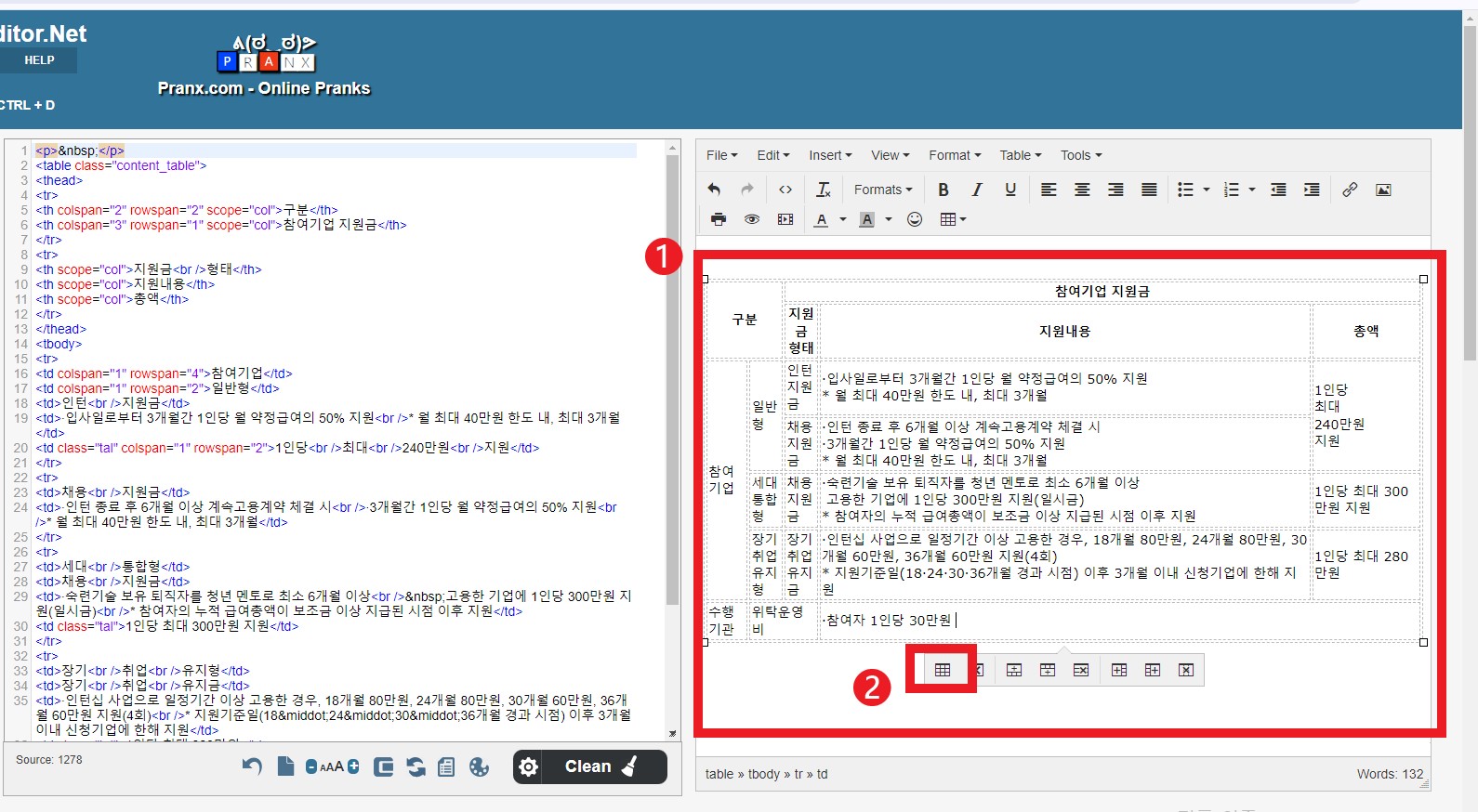
- 복사한 표를 Html5-Editor 사이트에 1번처럼 붙여놓습니다.

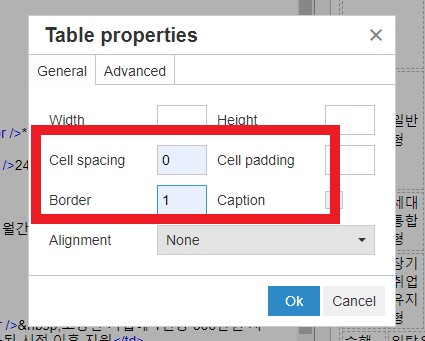
- 2번을 클릭하면 아래 그림이 뜨는데요

- 위 그림처럼 설정해 두세요.

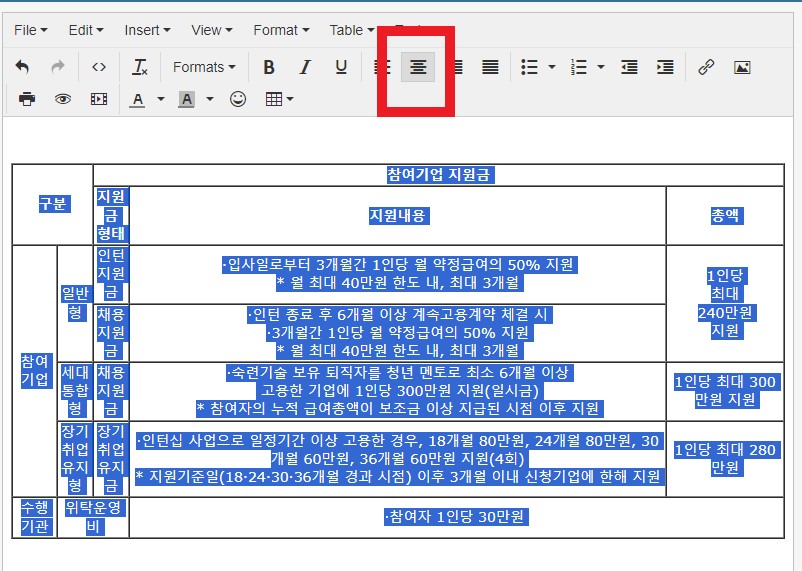
- 모두 드래그 해서 가운데 정렬을 선택합니다.
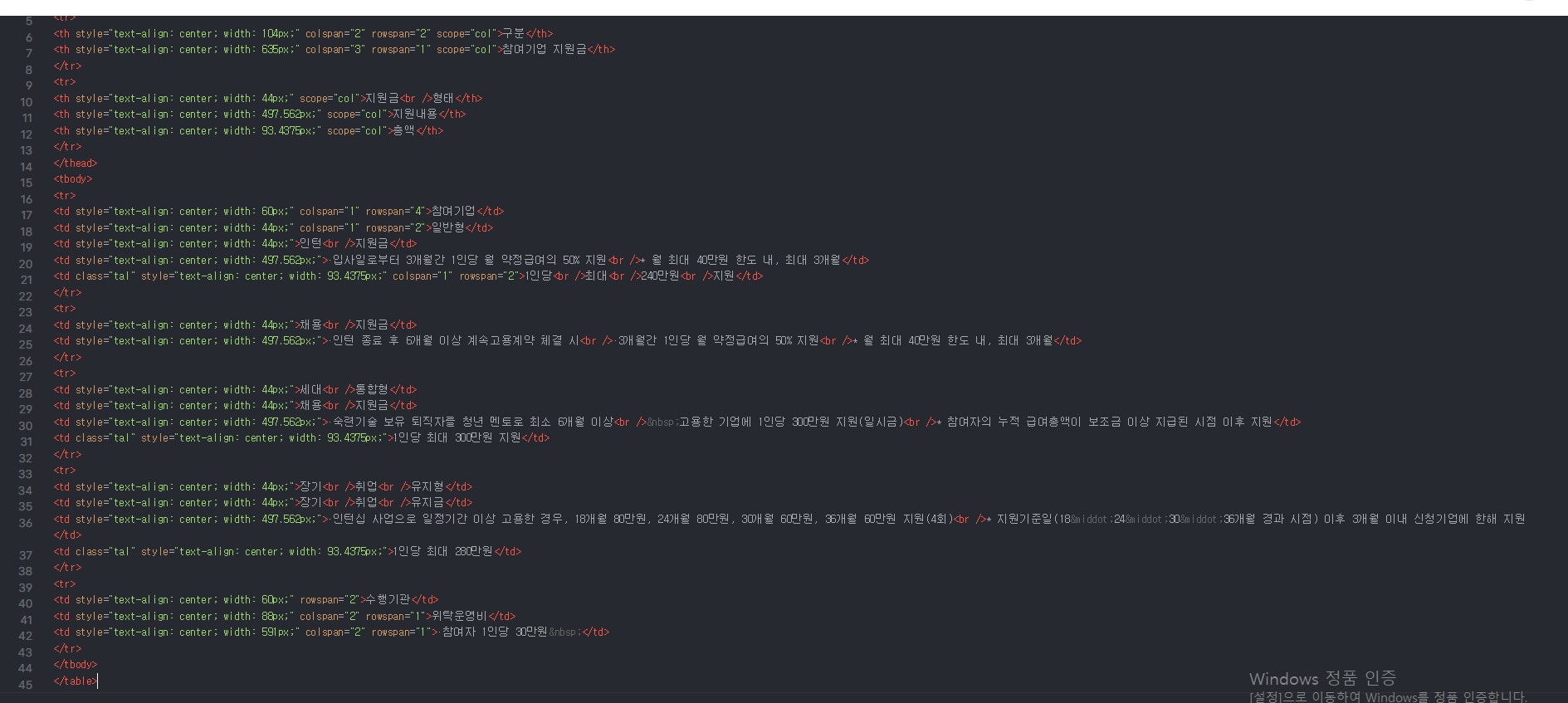
- 얼추 표 모양을 잡은 후 옆에 Html 코드를 전체복사합니다.

- 워드프레스에 표를 적고자 하신다면 아래 그림처럼 워드프레스 텍스트화면에 위 복사한 코드를 붙여놓습니다.

- 비주얼 모드에서 보면 이쁘게 자리 잡힌 표 모양이 그래도 재현된 걸 보실 수 있어요.

티스토리에 표 복사하기
- 티스토리에 표를 복사하고자 하신다면 아래 그림처럼 HTML 모드로 들어가셔서

- 앞서 워드프레스에서 한 것처럼 Html5-Editor에서 복사한 코드를 붙입니다.


- 기본 모드로 보면 역시 위처럼 깔끔하게 복사되어 재현된 걸 보실 수 있습니다.
효율적인 글쓰기에 도움이 되시길 바라요.
반응형
'IT 정보' 카테고리의 다른 글
| 워드프레스 네이버서치어드바이저등록하기(메타오류해결법포함) (0) | 2024.05.29 |
|---|---|
| 그림판3D 익숙해지기(숫자넣기,이미지용량줄이기,배경사진없애기) (0) | 2024.05.23 |
| 제너레이트프레스 (generatepress) 폰트 바꾸기 (0) | 2024.05.22 |
| 애플워치로 약 알람 설정하기 (0) | 2024.04.27 |



